Markets Rendering
Checkout Components allows you to render components exclusively to specific Shopify Markets. This is useful for merchants who want to show different content or functionality to different markets.
desc - Render components exclusively to specific Shopify Markets for targeted content.
Markets rendering is available to all components and across all plans.
How to use Markets Rendering
To use Markets Rendering, first you will require at least one Component and be using the Shopify Markets feature.
Once you have a Component and Markets set up, select the component you are looking to render to a subset of Markets. On the right hand side of edit screen, you will see a new section called Publishing (Seen below). Here you can see the current markets that the component will render to.

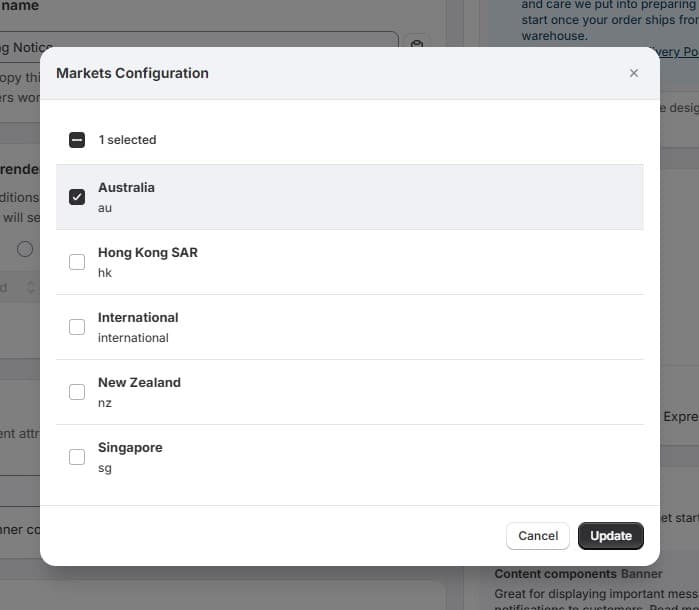
By default, your all components render to all Markets. To change this, simply click on the pencil icon next to the Markets section. This will open a modal where you can select which markets you want the component to render to. Here you can select or deselect the markets you want the component to render to. Once you have made your selection, click Update to save your changes. Updating the publishing rules for markets immediately applies to the component.